詳細信息
當前位置:
首頁>
詳細信息
Design Lab丨【按鈕】如何添加圖文按鈕?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:5217
作者:
Design Lab:PC端
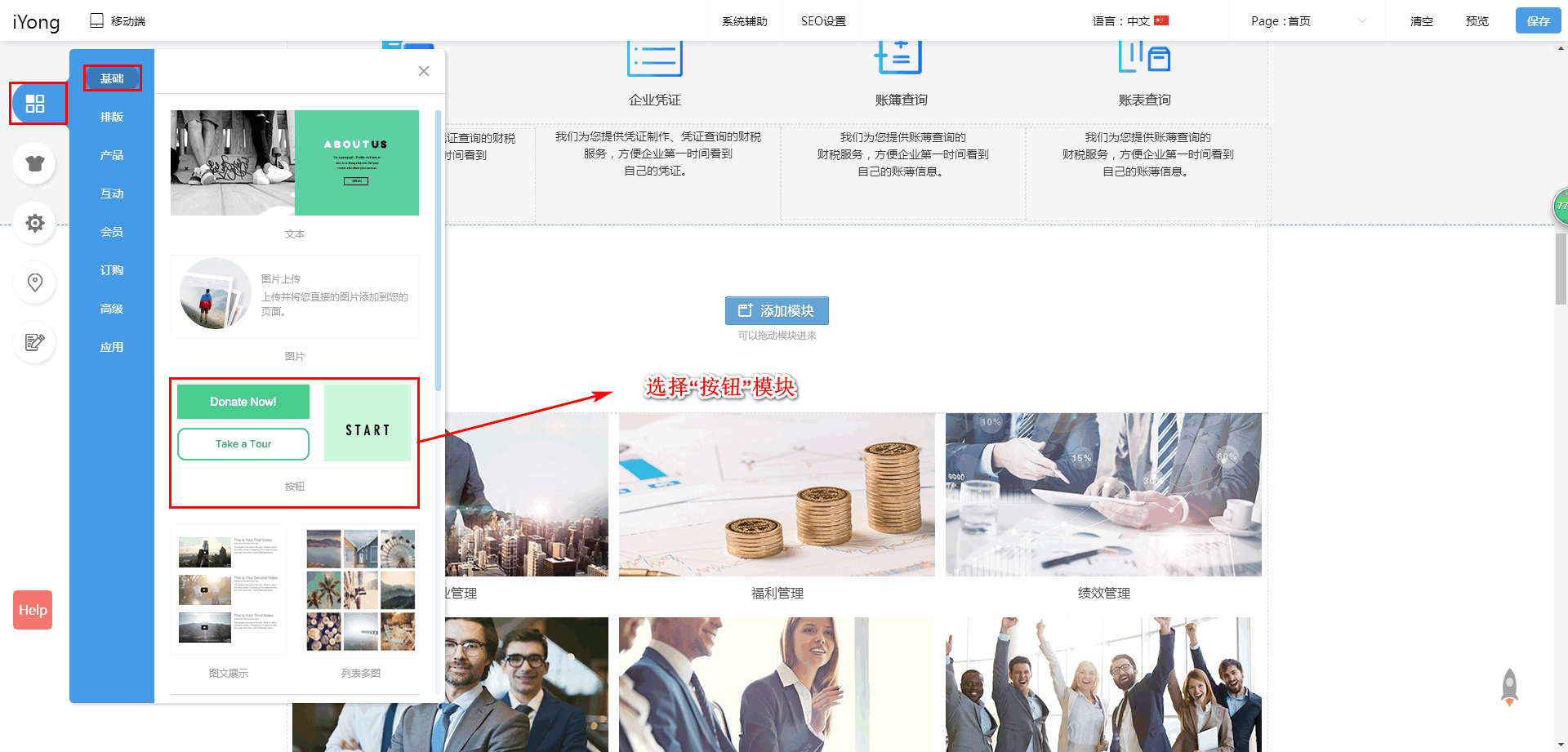
2.進入PC端設計后臺,選擇【模塊】中【基礎】,將【按鈕】模塊拖進布局網頁。
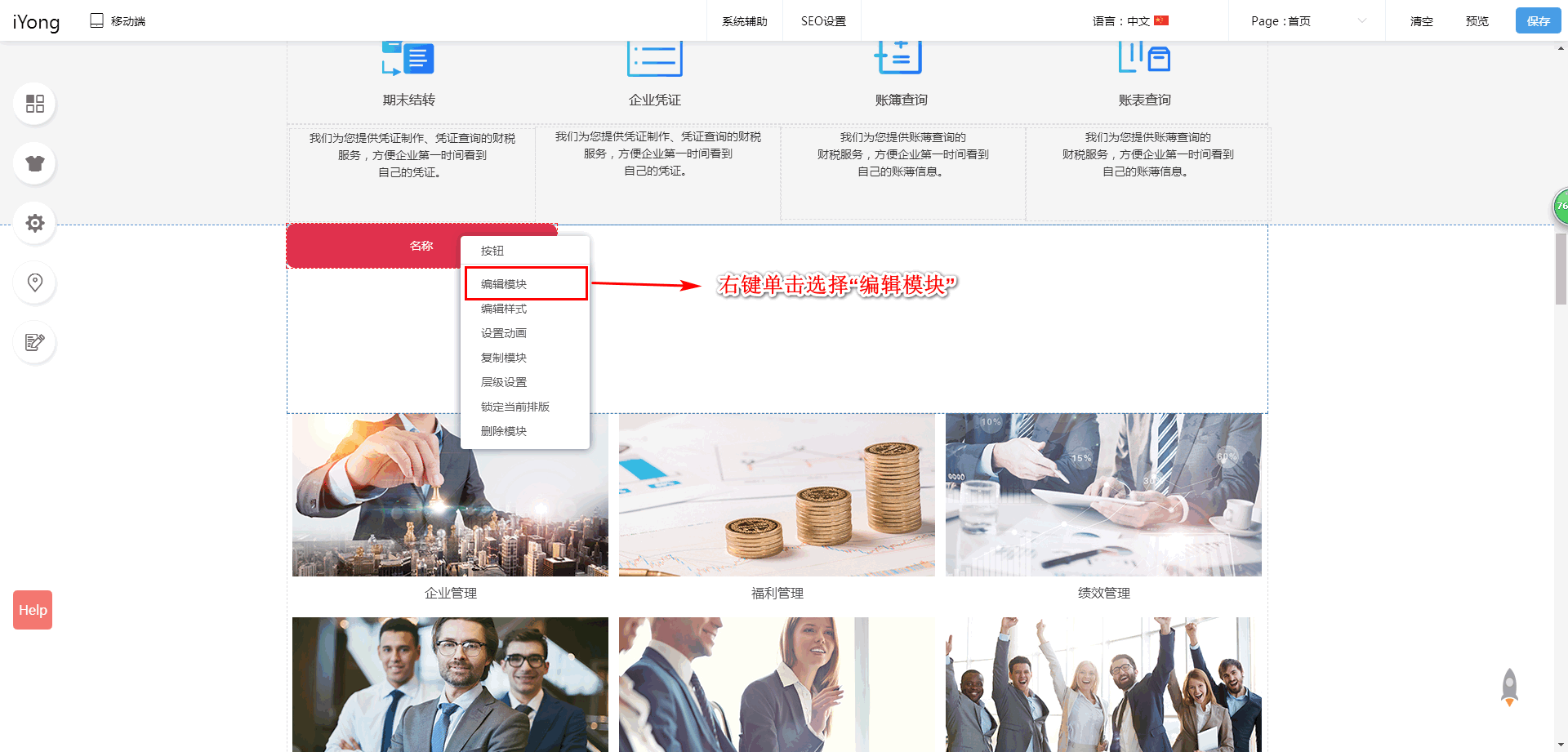
3.右鍵單擊【按鈕】模塊,選擇【編輯模塊】。
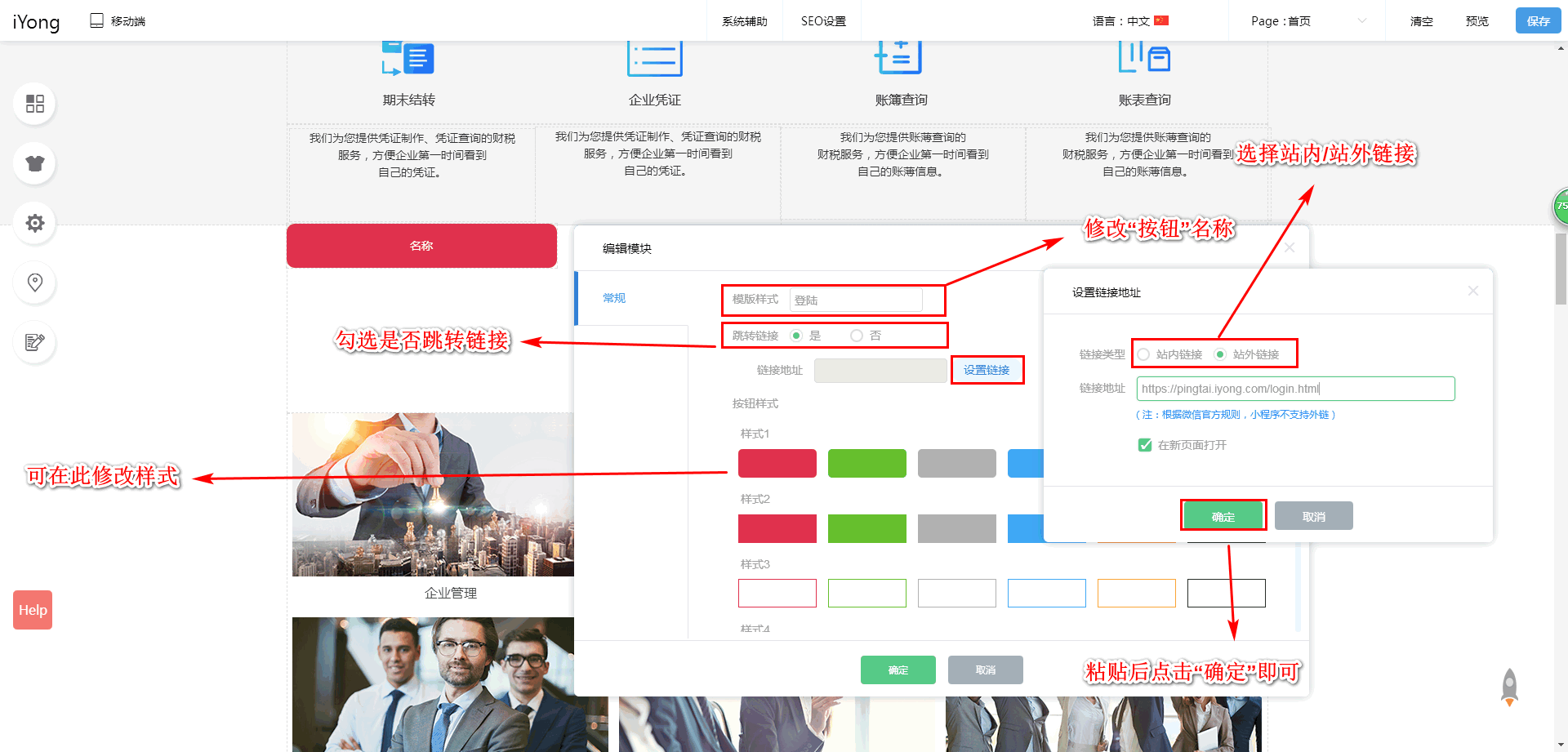
4.可在選項里面修改【按鈕名稱】、設置【跳轉鏈接】、修改【樣式】,最后單擊【確認】即可。
1.PC端登錄【網站后臺】,點擊【智能網站】-【Design Lab】。

2.進入PC端設計后臺,選擇【模塊】中【基礎】,將【按鈕】模塊拖進布局網頁。

3.右鍵單擊【按鈕】模塊,選擇【編輯模塊】。

4.可在選項里面修改【按鈕名稱】、設置【跳轉鏈接】、修改【樣式】,最后單擊【確認】即可。

5.設置完畢后,點擊頁面右上角【保存】。
Design Lab:移動端
1.點擊切換為【移動端】,進入移動端設計后臺;

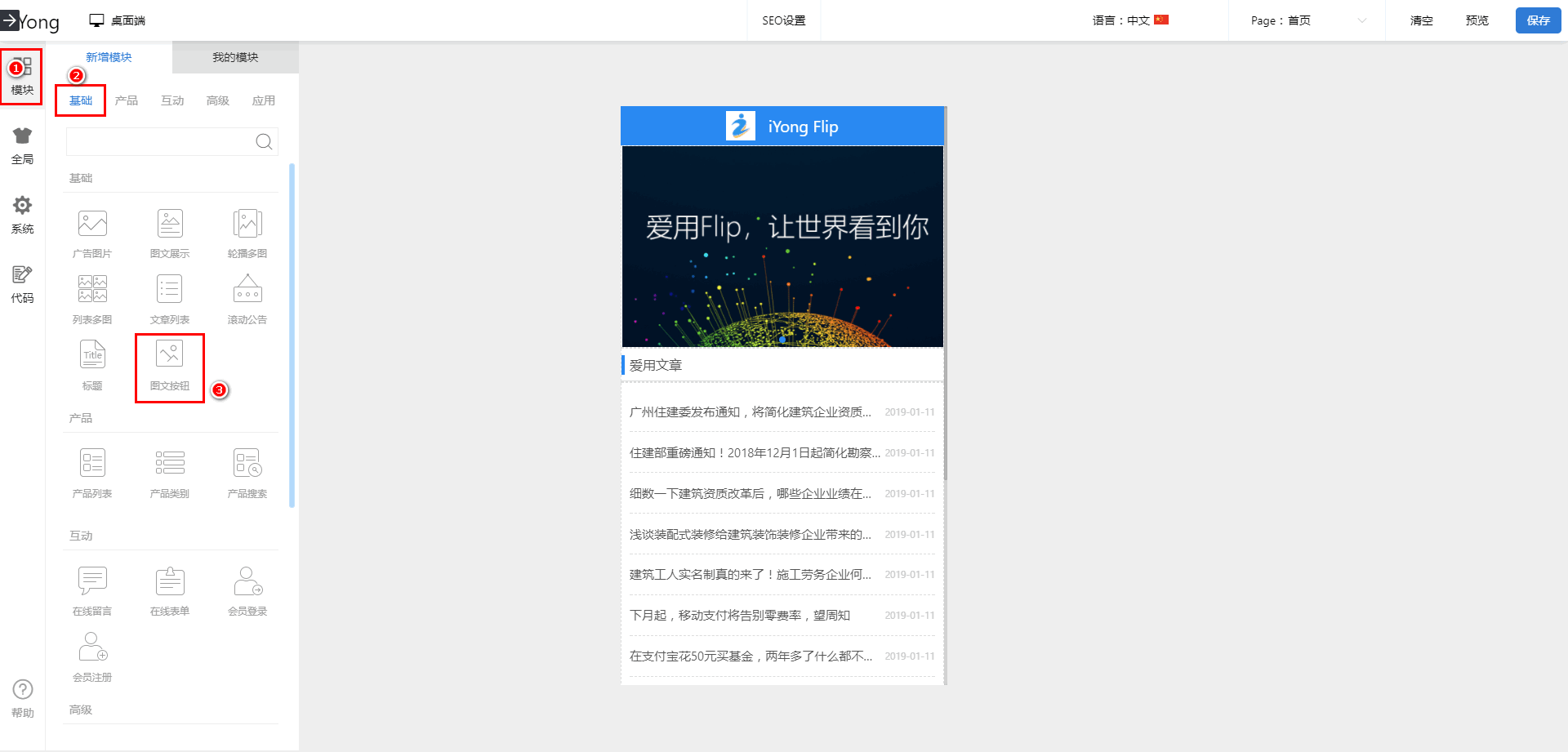
2.選擇【模塊】,單擊【基礎】,將【圖文按鈕】拉進移動端布局頁面。

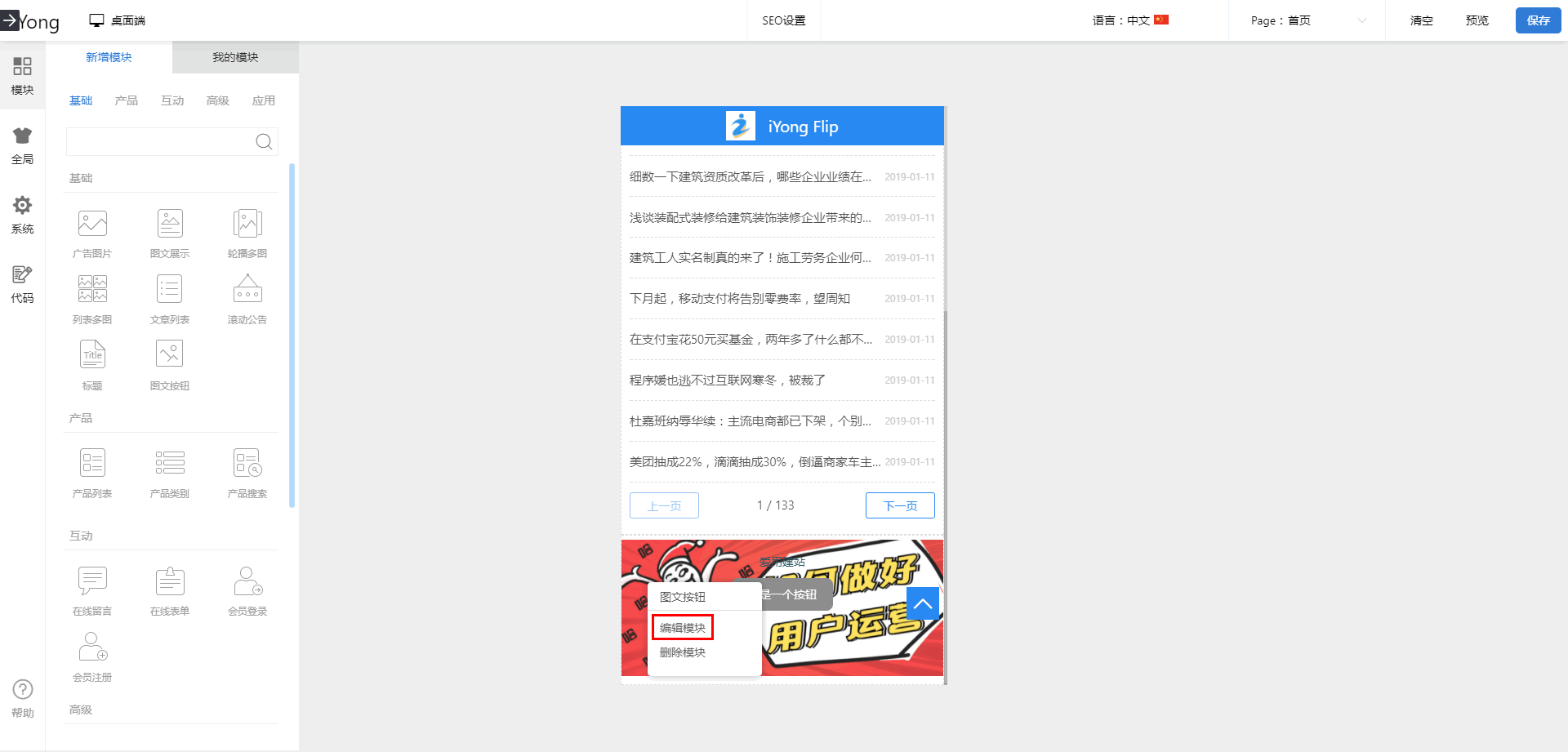
3.右鍵單擊【圖文按鈕】模塊,選擇【編輯模塊】。

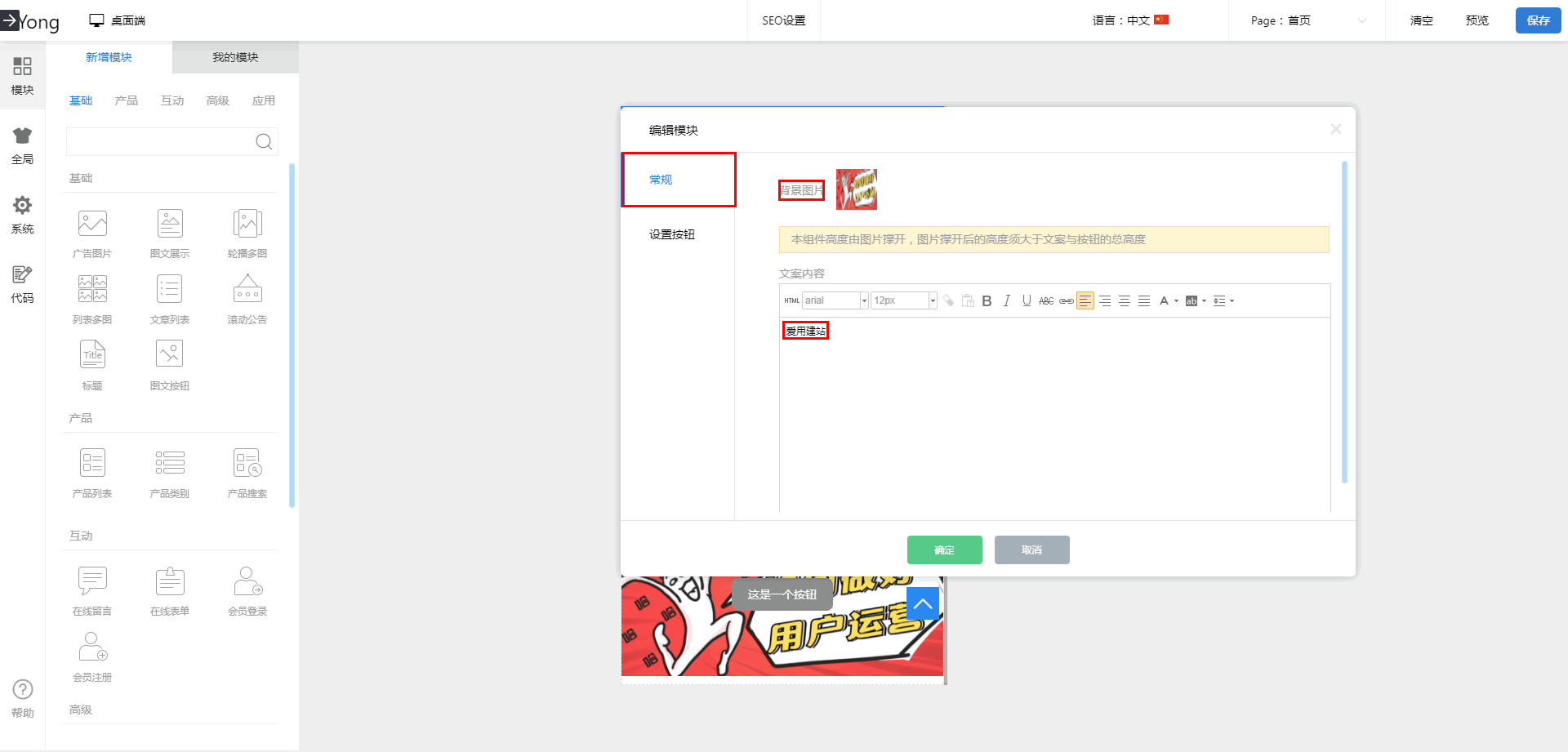
4.在【常規】中可以選擇設置背景圖片及按鈕設置。

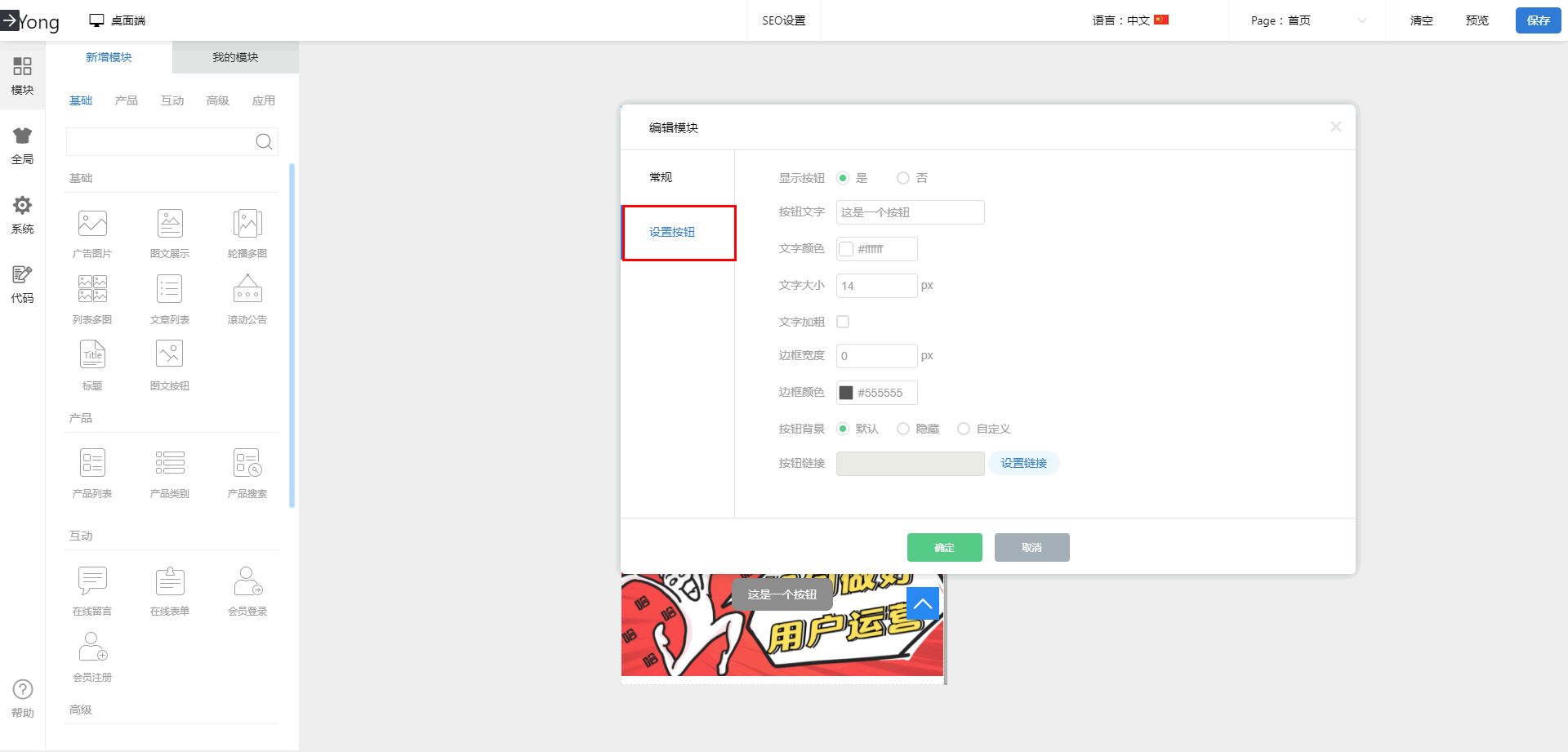
5.在【設置按鈕】處設置參數,點擊【確定】。

6.設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



